What is Alt Text?
To know what something IS, you should start by learning what it is NOT. When it comes to alt text, It has nothing to do with the alt key on your keyboard (contrary to the picture I used to make this post pop). Also, I’m sorry, German speakers, but alt text doesn’t mean “old text” either. Furthermore, it has nothing to do with Alt Rock (fortunately for most of us, unfortunately for Nickleback fans).
So what is it, and why should you care? Well, alt text (also known as an alt tag or alt attribute) is one of the elements that a search engine uses to identify the contents of an image. It’s a key element of search engine optimization on your site.

This image’s image name is donovic-media-logo.png and its alt attribute is “Donovic Media Logo” – an example of proper optimization.
Why Do You Need To Use Them In Your Images?
If your image name is properly optimized (and yes, this is crucial), and your alt text properly describes the image it is connected to; it lets a search engine get to the bottom of what the image is. Alt text helps the magic of algorithms place your image where it should be (or, if done poorly, ensure no one sees it).
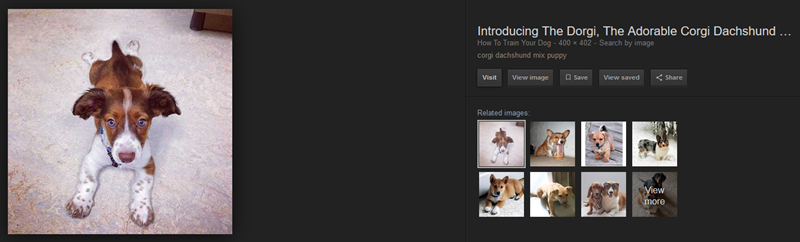
Think about your last Google Image search, for example. Let’s just say you wanted to see the irresistible possibilities of what a corgi and dachshund mix puppy looked like, then you stumble upon this:

First off, AWW! Second, I went to the site to view image details, and the alt text is indeed “corgi and dachshund mix puppy”
In a nutshell, alt text provides an integral service that helps search engines to do their job – to present the relevant content that you requested.
The internet is the closest thing we’ve got to a real crystal ball, if you think about it. You can type or speak anything you want to see or know (well, except for the future, but we’re working on that). And alt text is the essence of whether or not that crystal ball actually shows “corgi dachshund mix” or something far, far less pertinent.
Alt Text Benefits The Visually Impaired User Experience
Alt text uses also don’t limit themselves to search engine ranking benefits. They’re a godsend to people who are visually impaired as well.
Because accessibility services will read out the contents of a web page, this feature will read the alt text you provide to anyone who uses the voice-features on their computer. In the U.S. alone, that number is more than seven million people! Those who use the text-to-voice features will be able to pick up on the context of the image without costing them the user experience you worked so hard to perfect.

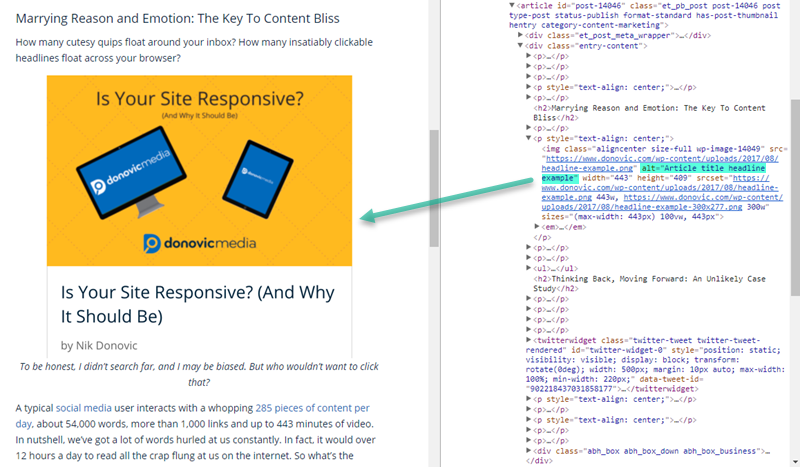
This is what the alt text will look like in the HTML code on your website.
How To Implement Alt Text On Your Website
To implement alt text on your site can be time consuming. It all depends on how many images you have, but it isn’t rocket science… and it’s worth it. If you have a WordPress site, follow the steps below.
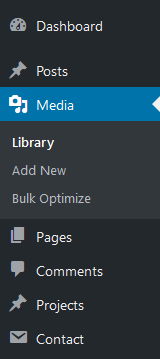
Step 1

When you’re in the back-end dashboard of WordPress, simply go to the left hand side and select “Media” and “Library”. This will bring you to your entire catalogue of images.
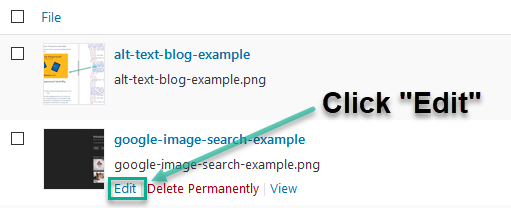
Step 2

While you’re in the Media Library, simply hover over the image of choice, and click the edit button. This will bring you to a page that allows you to edit or add any missing alt text.
Step 3

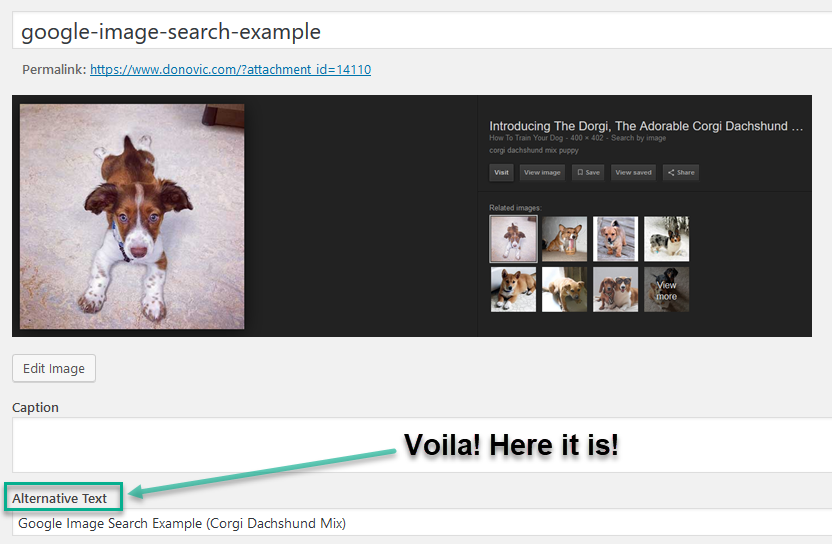
The option is located below the “image preview” in the area titled “Alternative Text”. Once you’ve entered your desired text, select update to the right of the screen. Rinse and repeat by going to the previous screen and selecting each, one-by-one.
Of course, these steps were for any missing ones you may have. The time-saving, best practice is to add alt text as you upload images in the future.

